Easegress

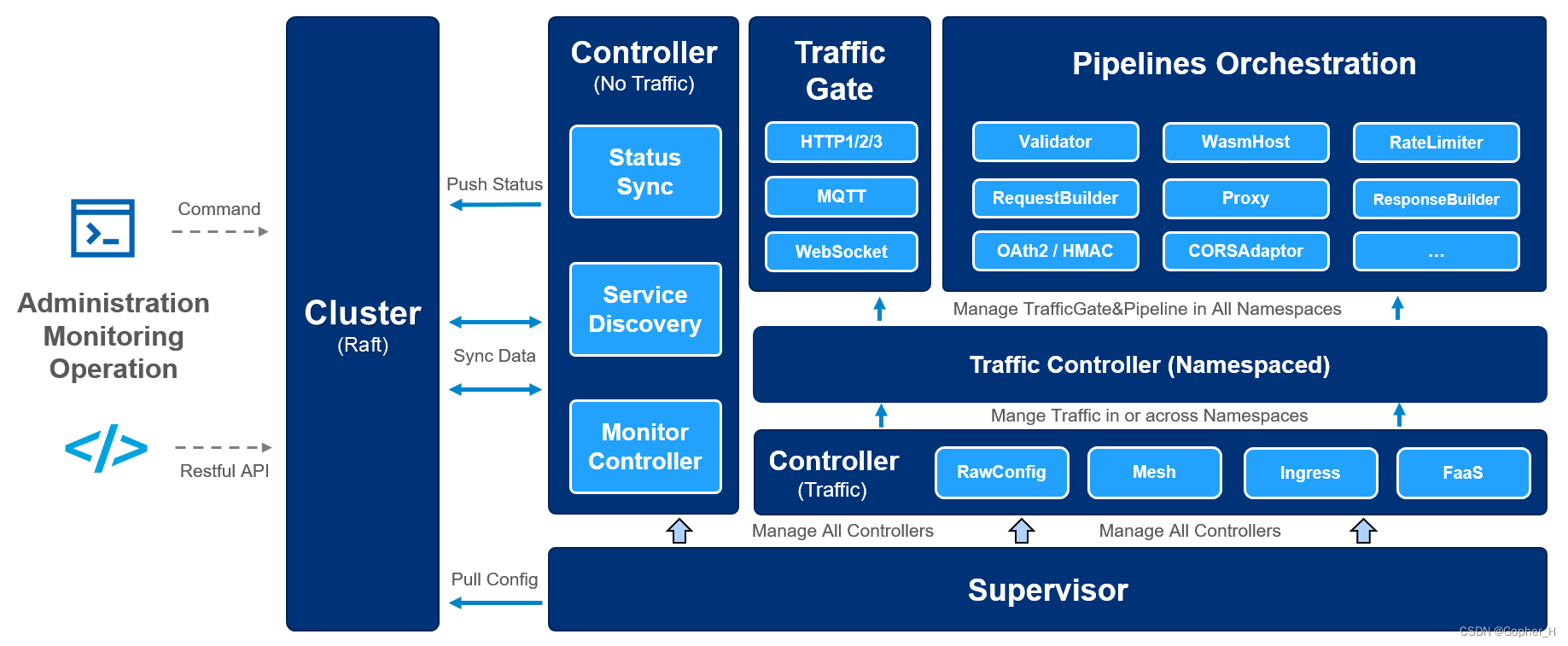
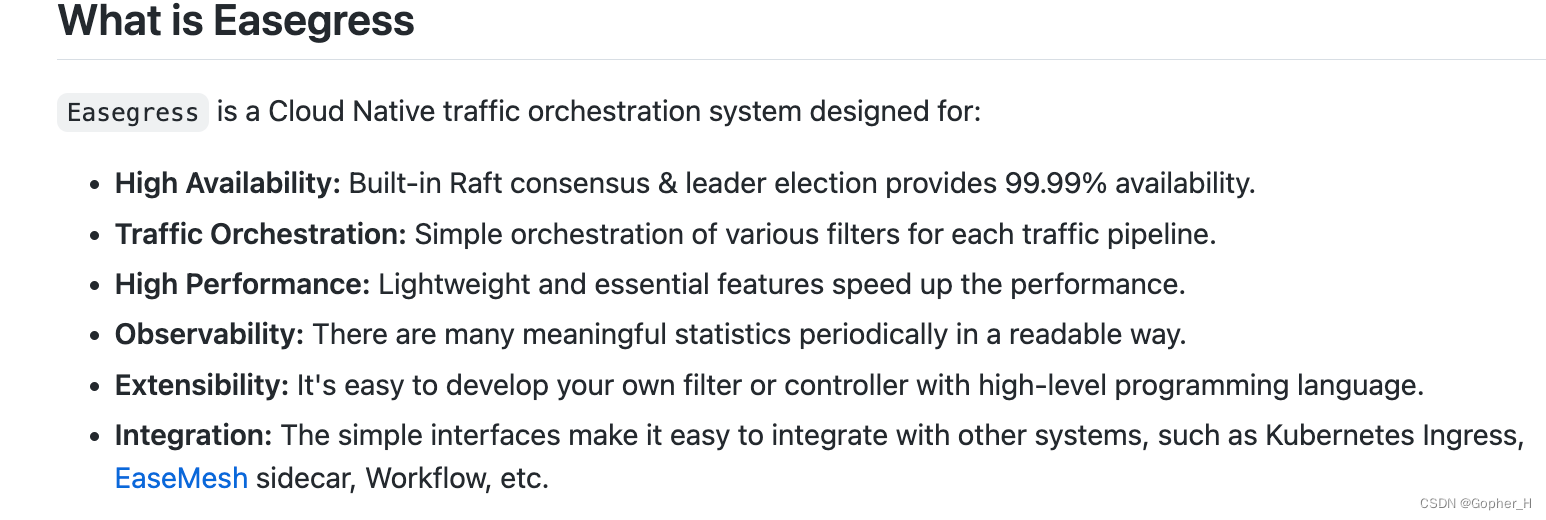
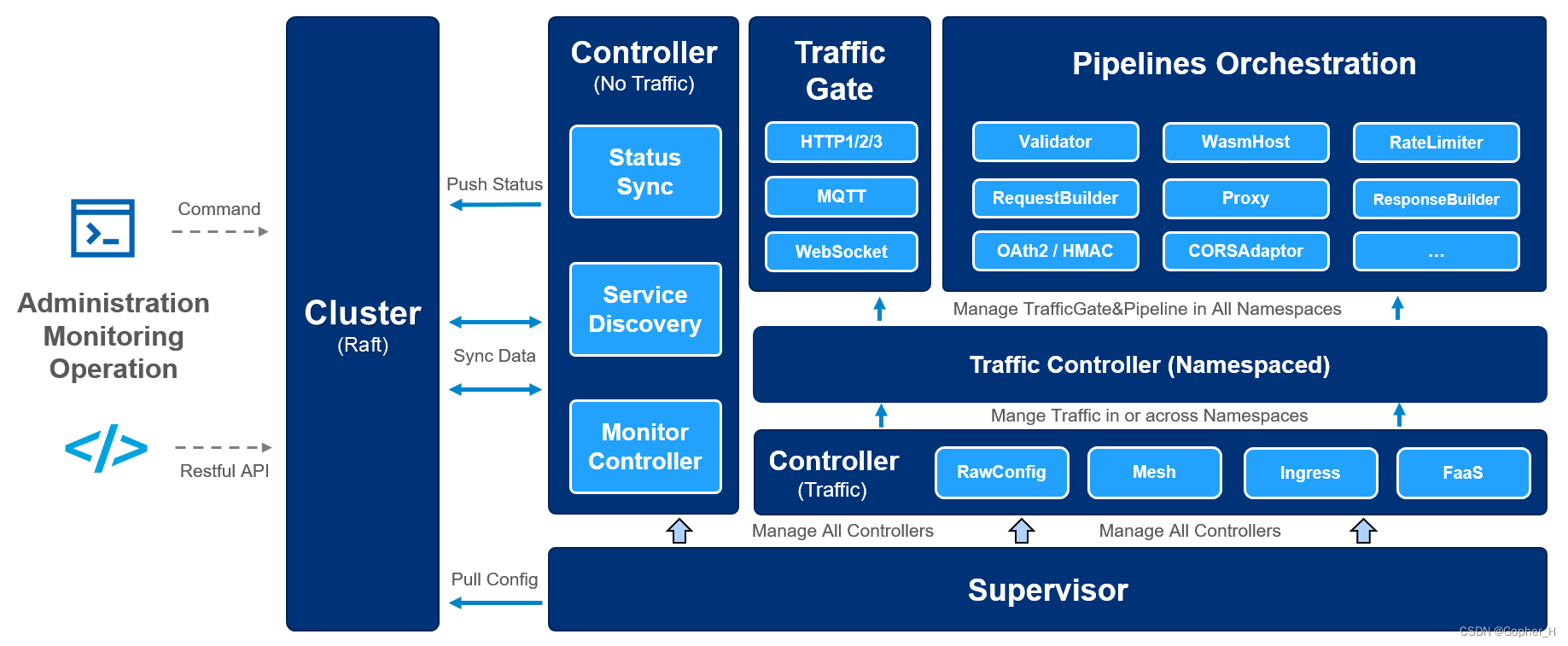
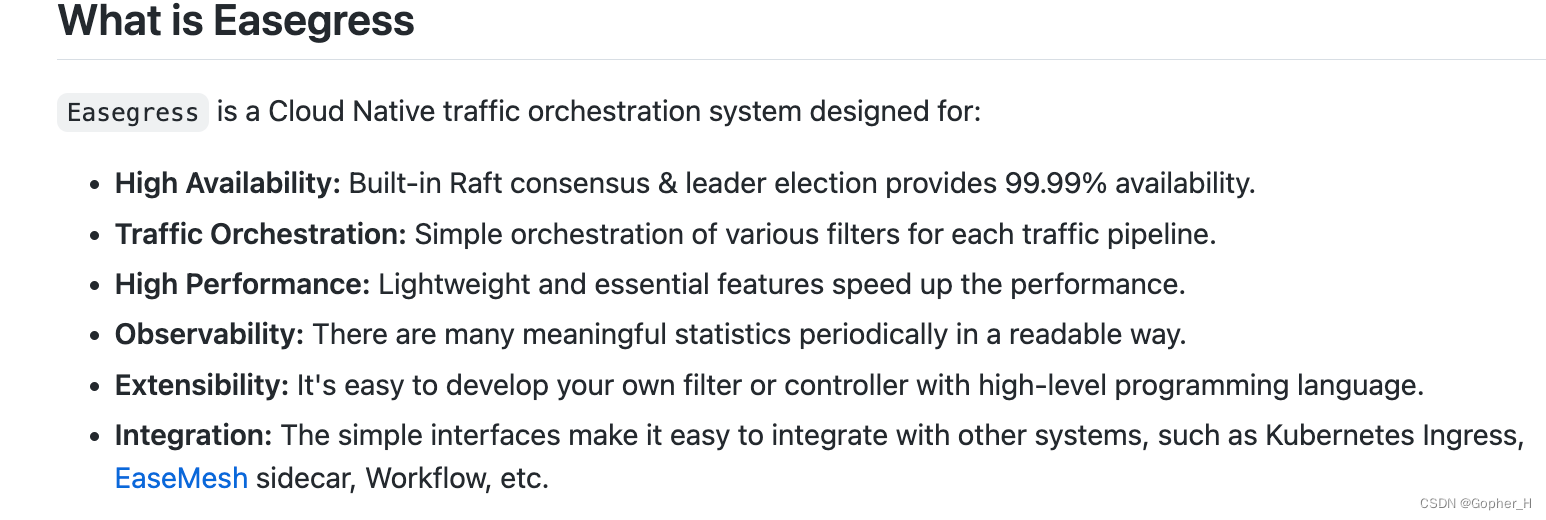
Easegress 是一个全功能型的流量调度和编排系统,通过 API 网关技术,可以在不改一行代码的情况下,最大限度的帮助后台服务扩大系统可用性和稳定性,并且可以增加整体的性能。其可以让企业在快速业务增长的同时不用对整个技术架构进行大改造,以赢得并抓住稍瞬即逝的商业机会。官方文档

官方文档上的介绍以及架构图。
1. 下载源码
1
| git clone https://github.com/megaease/easegress.git
|
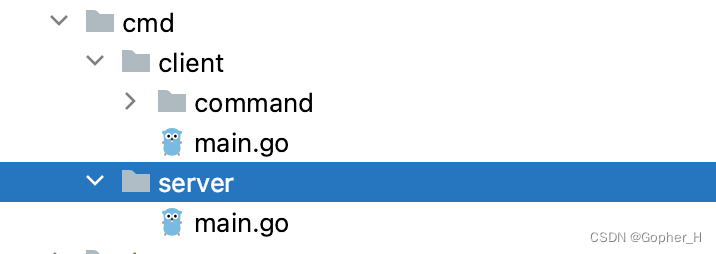
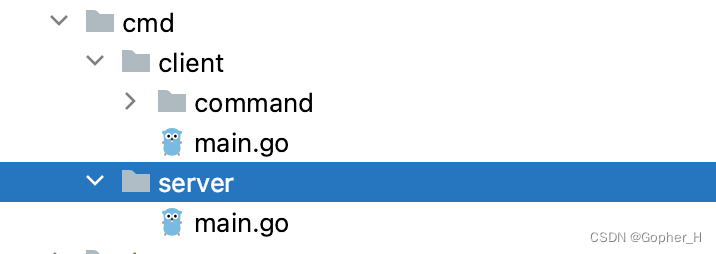
源码中有一个 server 端和一个命令行工具

我们首先得需要编译命令行工具形成一个可执行的二进制文件,之后再用这个可执行文件去对服务端进行操作。当然你如果不需要 debug 的话你也可以编译 server 端。接下来我们直接就编译成两个二进制文件
2. 编译
里面有个 Makefile 文件,我们只需在最外层目录下执行
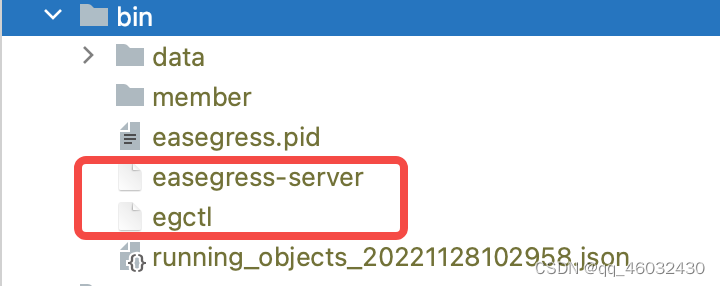
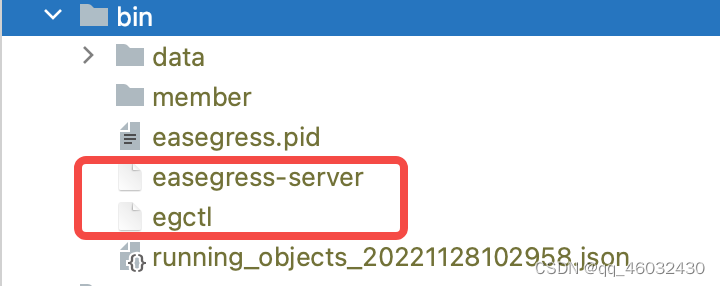
然后他就会给你下载依赖并且编译,会在文件中生成 bin 文件夹,里面会有两个二进制文件
1
2
| easegress-server //服务端
egctl //命令行工具
|

3. 运行
1
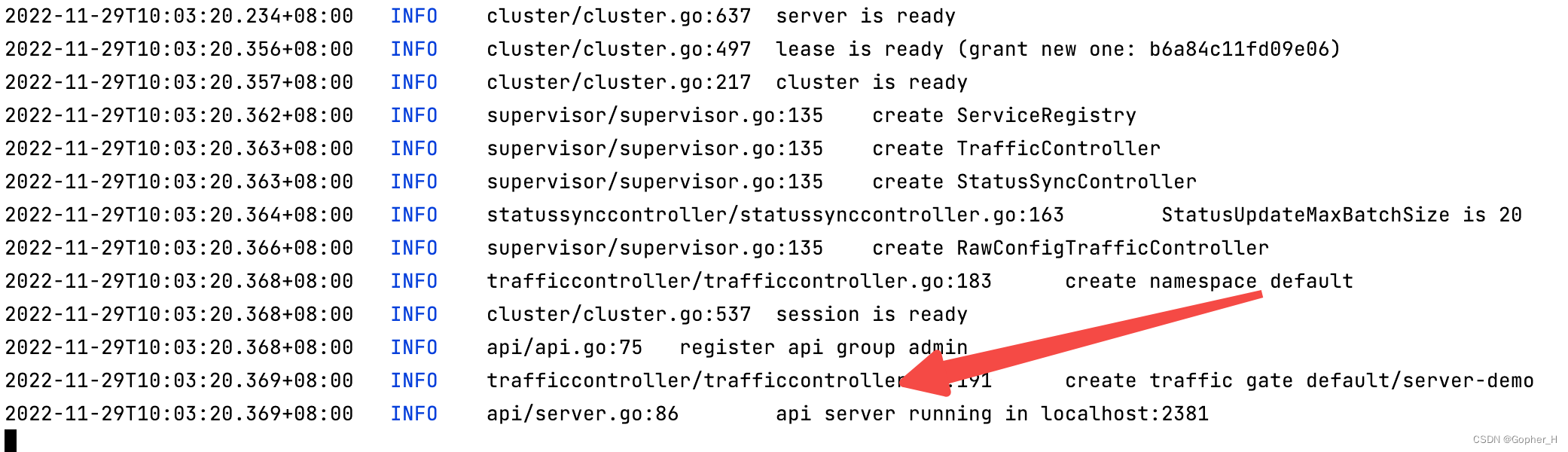
| ./easegress-server //运行服务端
|

启动成功后我们就需要创建 httpserver 了,这个就是用来对于流量的控制。
4. 创建一个 HttpServer
以下一切操作都在在 bin 目录下。
1
2
3
4
5
6
7
8
9
10
11
12
13
| echo '
kind: HTTPServer
name: server-demo
port: 10080
keepAlive: true
https: false
rules:
- paths:
- pathPrefix: /pipeline
backend: pipeline-demo
- pathRegexp: ^/user/(.*)$
rewriteTarget: /$1
backend: test-demo '| ./egctl object create
|
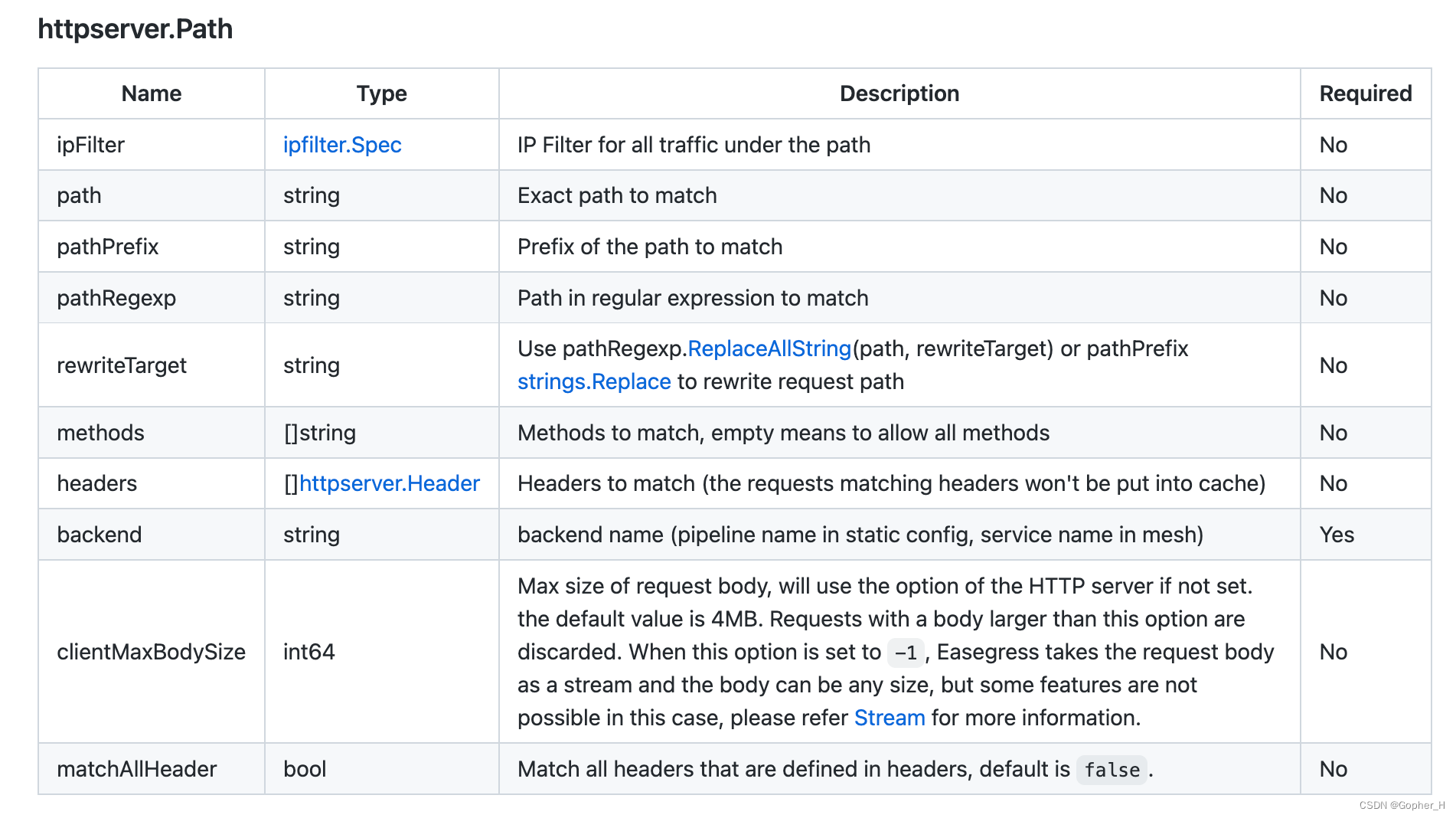
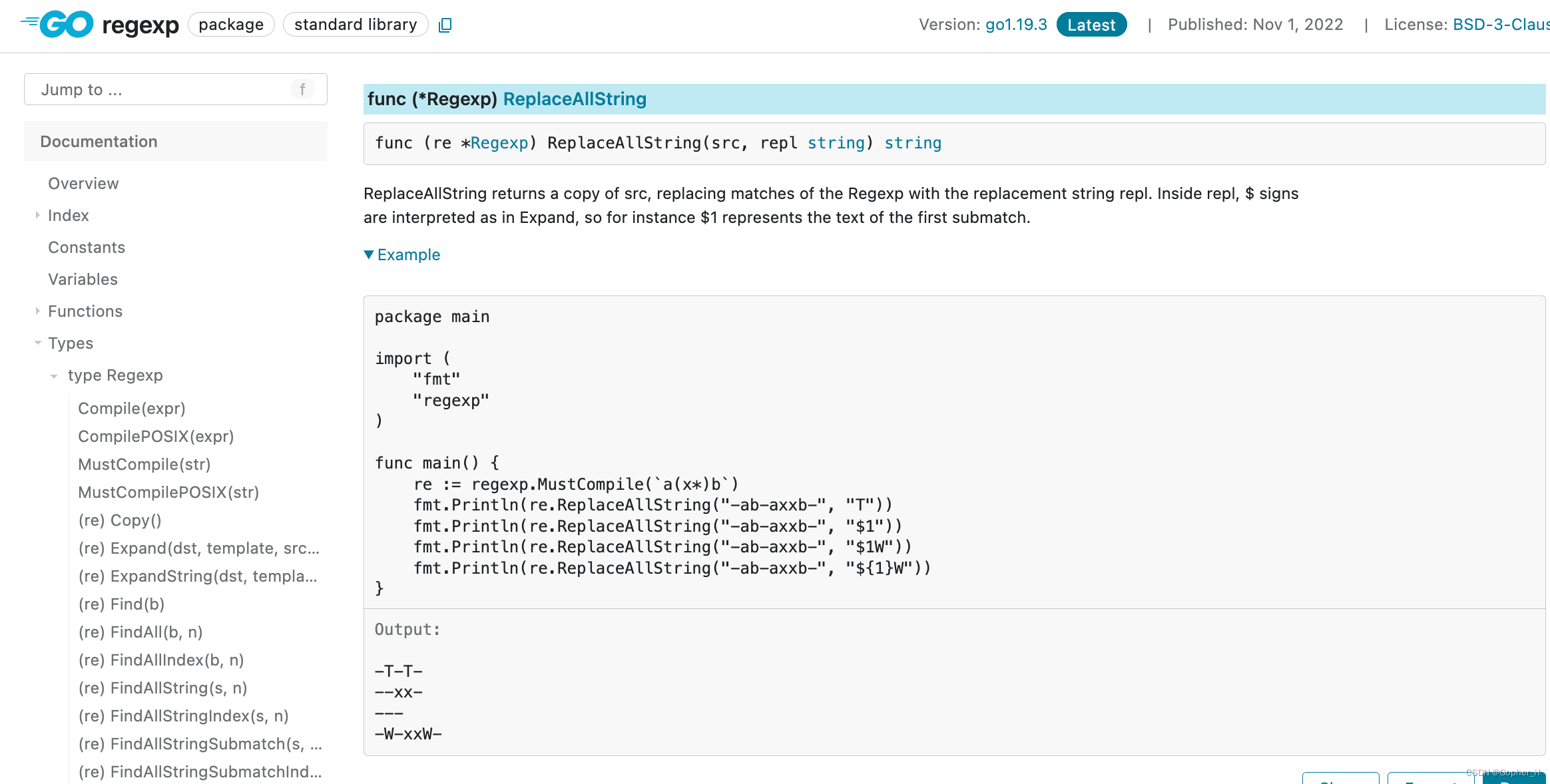
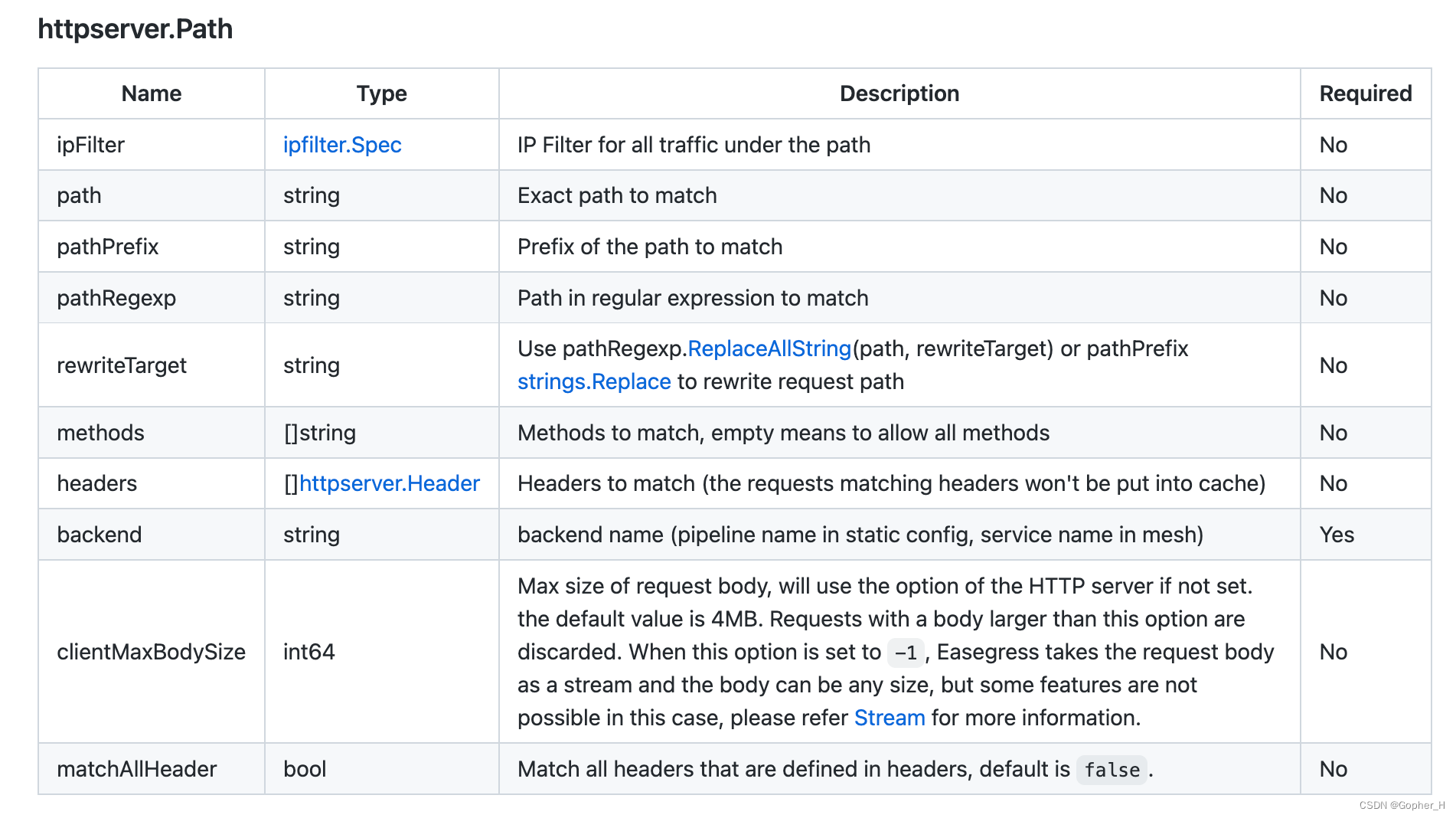
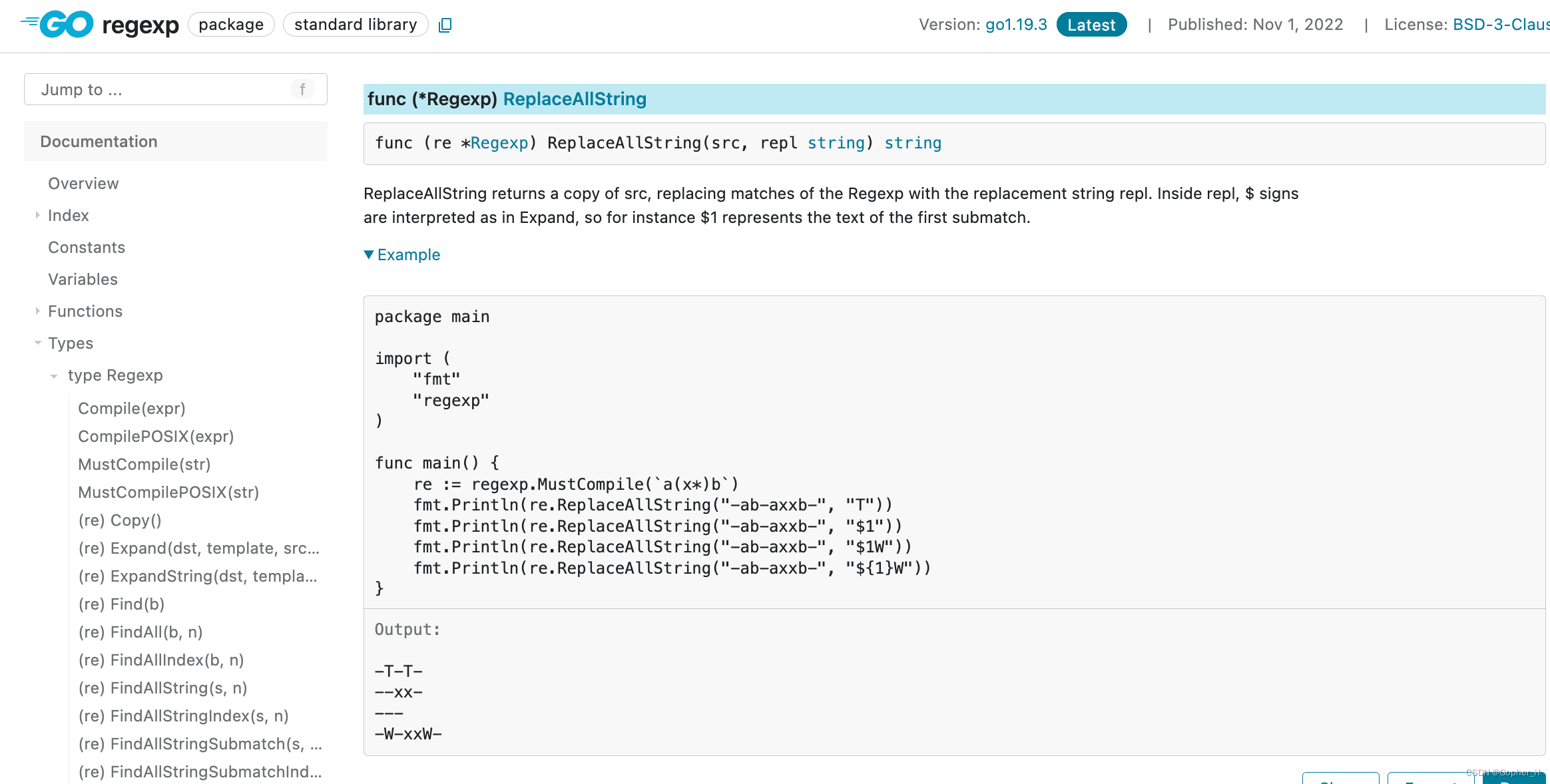
以上的操作是创建了一个 httpserver 监听 10080 端口,并且有两个服务,一个是以/pipeline 为前缀的服务的流量直接打到 pipeline-demo 这个命名的后端上(虽然现在还未创建,我知道你很急,但是你先别急)下面的另一个服务就是 path 是一个正则表达式,所有匹配上的流量都会被打到 test-demo 服务上,rewriteTarget 为啥是/$1 呢,请看下面图片,


看官是否能看懂?也就是说这个路径重写是用了 go 标准库中的 ReplaceAllString 方法,然后这个$1 的话就是匹配到的字符串(这个话题就不延伸了,不然我怎么水博客🤪,可能某天就把这个坑填上了)
5. 创建服务端
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| echo '
name: pipeline-demo
kind: Pipeline
flow:
- filter: proxy
filters:
- name: proxy
kind: Proxy
pools:
- servers:
- url: http://127.0.0.1:9095
- url: http://127.0.0.1:9096
- url: http://127.0.0.1:9097
loadBalance:
policy: roundRobin' | ./egctl object create
|
请听我解释: - servers 你部署的后端服务 (为啥有三个呢?) 你流量大需要分流呗 - loadBalance 你分流总得有个策略吧 - flow 就是 api 编排流量进来会根据你编排的顺序去走相应的流程
好吧下面我要装一波了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| echo '
name: test-demo2
kind: Pipeline
flow:
- filter: proxy
jumpIf:
failureCode: failResponse
- filter: failResponse
- filter: successResponse
filters:
- name: successResponse
kind: ResponseBuilder
protocol: http
template: |
statusCode: 200
headers:
"Content-Type": ["application/json"]
body: "{{.responses.DEFAULT.Body}}"
- name: failResponse
kind: ResponseBuilder
protocol: http
template: |
statusCode: 200
headers:
"Content-Type": ["application/json"]
body: |
{
"code": -1
"data": null
"message": "{{.responses.DEFAULT.JSONBody.message}}"
}
- name: proxy
kind: Proxy
pools:
- servers:
- url: http://127.0.0.1:8001
failureCodes: [400, 404, 408, 429, 500, 501, 503, 504]
loadBalance:
policy: roundRobin' | ./egctl object create
|
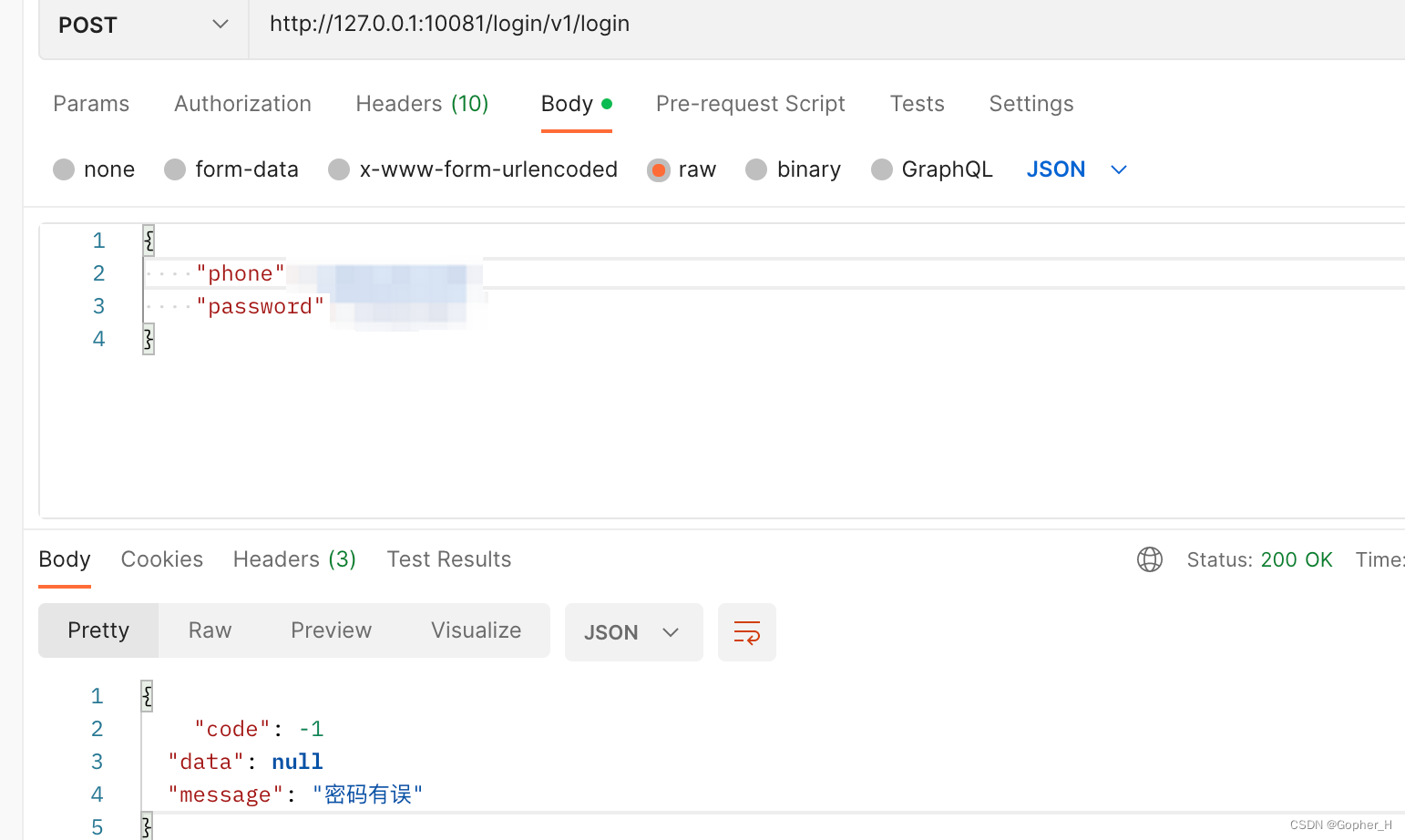
怎么样?是不是脑瓜子嗡嗡的,上面就是对数据的返回格式做了统一。
flow 中有个 jumpIf 这个就是当 failureCode 等于 failureCodes 中的某个值时就直接跳转到 failResponse 过滤器。好了好了我们启动一下看一下吧!
6. 启动
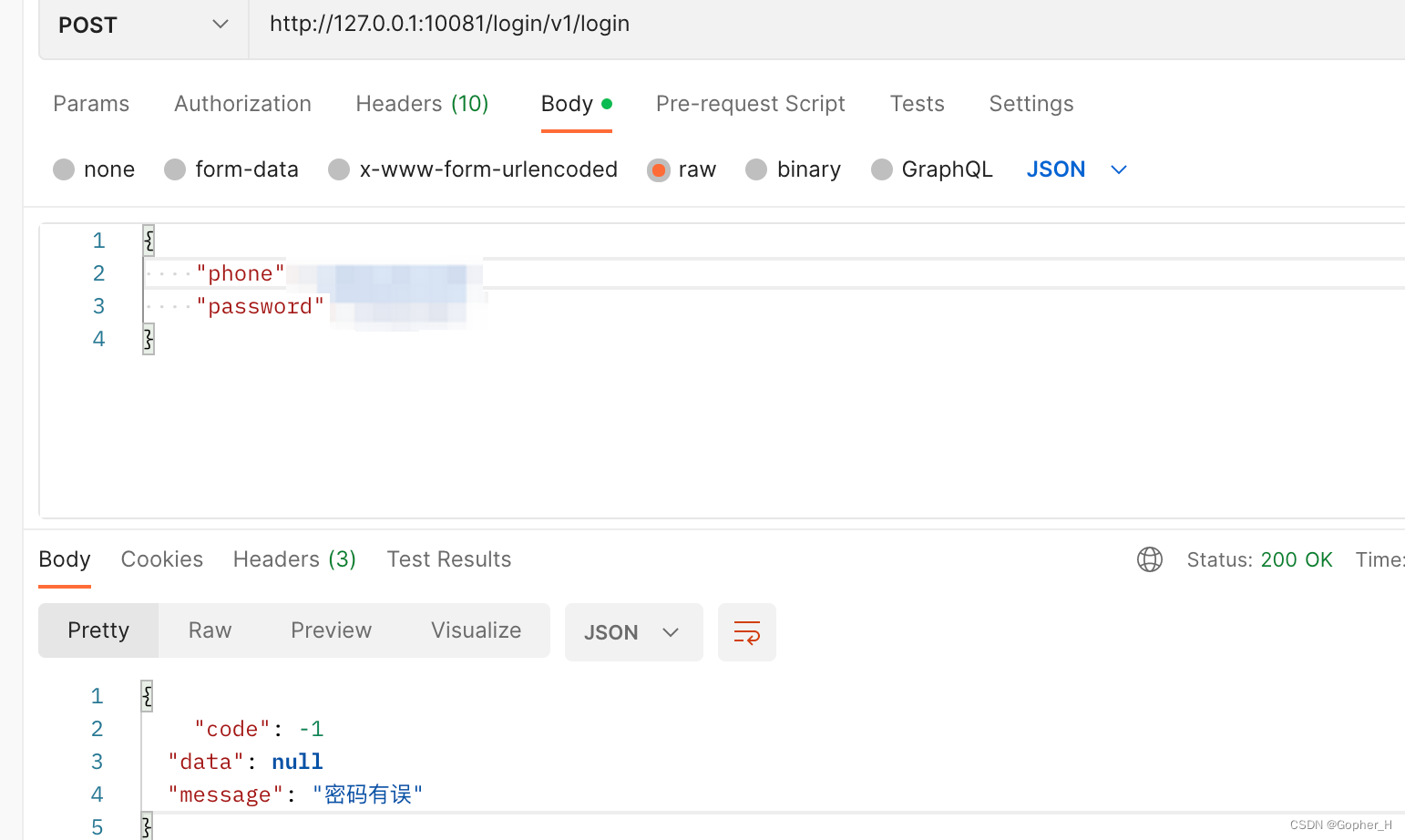
终于启动了

成功了 xdm,官方文档还有很多操作,比如说 ip 限制啊,跨域啊,鉴权等等…他还支持 K8s Ingress Controller 是不是值得一学?虽然小编学不会k8s但是或许某天我更新了k8s文章可别喷我!!!